看到别人的导航菜单带有一个小图标,很是美观好看,小熊也想设置,找不到地方下手,群里问高手,慢慢发现了一个新名词Font Awesome
Font Awesome是一款很流行的字体图标工具。随着Bootstrap的流行而逐渐被人所认识,现在FontAwesome不仅仅可以在bt上使用,还可以应用在各种web前端开发中。相对于传统的使用背景图片作为图标,字体图标主要是支持自适应、可以使用字体的各种特性(比如变色、变大变小、字体阴影等)、减少数据加载、样式更容易定义等。
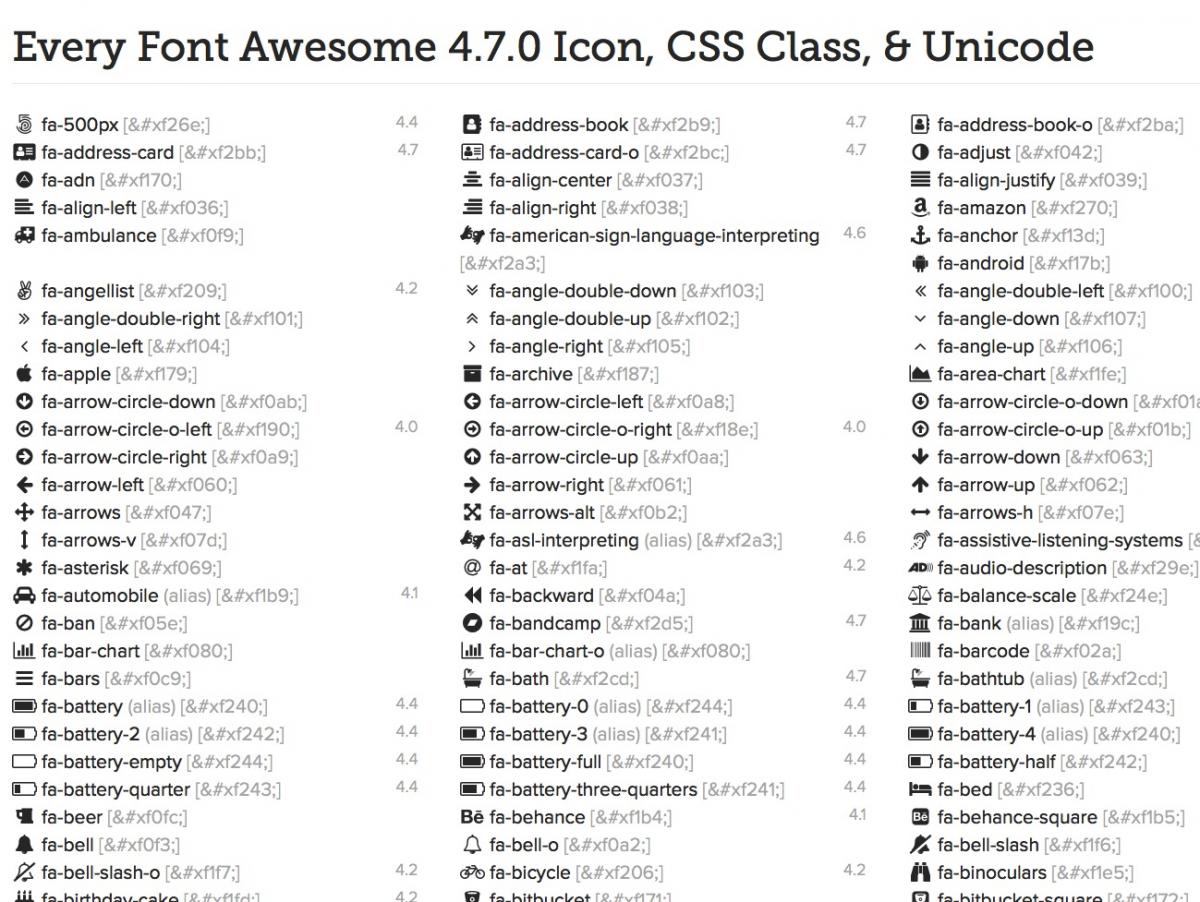
Font Awesome样式表点击查看http://fontawesome.io/cheatsheet/

根据样式表查找自己喜欢的图标,fa-XXX就是图标代码,喜欢那个复制出来。
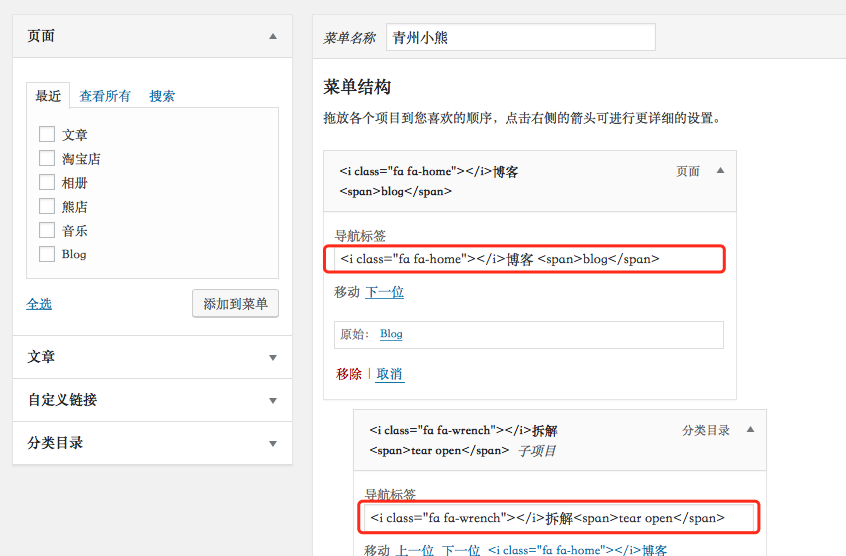
<i class=“fa fa-home“></i>博客<span>blog</span> 就是实现这个效果的代码,红色前半部分为图标文件,蓝色要替换成自己喜欢的图标代码,后半部分为紫色为显示英文,蓝色为替换自己的内容。

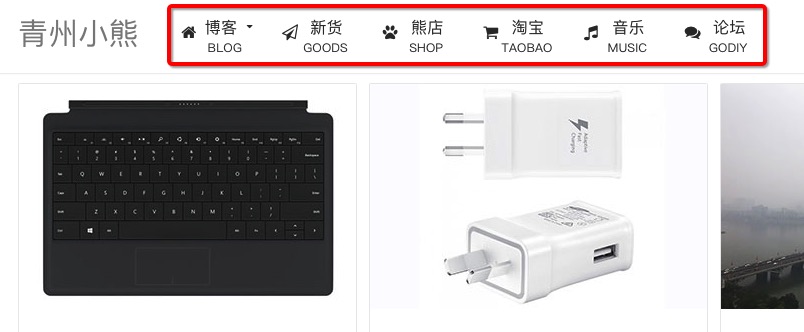
搞明白了就是这么简单,不懂确无从下手,下面就是小熊暂时搞完后的样子,有时间再美化。

很多东西,小熊搞过后,喜欢记录下来,只是方便自己以后查找资料开了方便一点。












USB转RS232串口转接线-DB9针公对母连接线转换器-COM口红色ZE533C-DB9公头-RS232串口线-1.8M.jpg)









