WooCommerce是一款非常流行的WordPress电商插件。然而也听到很多人反映,它并太符合中国用户的使用习惯。国内用户的电商网站使用习惯大多是被淘宝培养出来的,因此如果要基于WordPress WooCommerce搭建一个面向国人的小型电商网站,为提高用户体验,还是要对WooCommerce做不少改造的。在做过N个相关项目后,我觉得有必要分几篇文章,把WooCommerce值得改造的点和改造过程总结一下。我的原则还是能不用插件就不用插件,几十行代码能搞定的事情,肯定不会考虑用插件。本文先说说如何自定义账户中心的用户资料页。
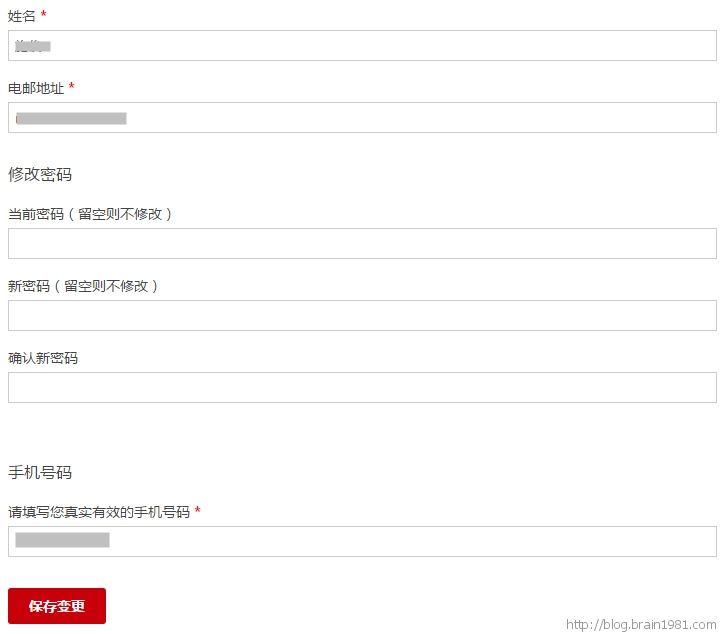
首先,默认的WC用户资料页大致是这样的:

这里不符合中国用户习惯的主要是姓名的输入,我希望把姓氏和名称合并为姓名;另外,由于业务需要知道更多用户信息,可能还需要增加一些其他的必要字段,比如增加一个手机号码。因此我们要把页面改成这样:

WordPress的特性,每个用户都有一个叫nickname的用户字段可以存放用户昵称或者姓名,而且nickname也可以做为displayname显示在网站前端,兼容性不错,这样就没必要创造新的用户字段去合并姓和名了。
于是先要去除姓和名的必填属性,在一个叫woocommerce_save_account_details_required_fields的filter中,代码如下,加在主题function文件里:
1 |
add_filter( 'woocommerce_save_account_details_required_fields', 'brain1981_account_required_fields');function brain1981_account_required_fields($fields){ unset($fields['account_first_name']); unset($fields['account_last_name']); return $fields;}
|
同时找到主题文件夹中的\myaccount\form-edit-account.php 文件,放心地把account_first_name和account_last_name相关的的HTML去除,然后直接加上nickname部分:
1 2 3 4 |
<p class="woocommerce-FormRow woocommerce-FormRow--first form-row"> <label for="account_first_name"><?php _e( '姓名', 'woocommerce' ); ?> <span class="required">*</span></label> <input type="text" class="woocommerce-Input woocommerce-Input--text input-text" name="account_nickname" id="account_nickname" value="<?php echo esc_attr( $user->nickname ); ?>" /> </p> |
然后在主题function文件里加上保存nickname的代码,用于保存字段:
1 2 3 4 |
add_action( \'woocommerce_save_account_details\', \'brain1981_woocommerce_save_account_details\' );
function brain1981_woocommerce_save_account_details( $user_id ) {
update_user_meta( $user_id, \'nickname\', $_POST[ \'account_nickname\' ] );
}
|
接下来是增加一个phonenumber的必填字段存储手机号
可以到form-edit-account.php里去写HTML,也可以在页面表单里用woocommerce_edit_account_form钩子可以直接添加:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
add_action( 'woocommerce_edit_account_form', 'brain1981_woocommerce_edit_account_form' );
function brain1981_woocommerce_edit_account_form() {
$user_id = get_current_user_id();
$user = get_userdata( $user_id );
if ( !$user ) return;
$phonenumber = get_user_meta( $user_id, 'phonenumber', true );
?>
<fieldset>
<legend>手机号码</legend>
<p class="form-row form-row-thirds">
<label for="phonenumber">请填写您真实有效的手机号码 <span class="required">*</span></label>
<input type="tel" name="phonenumber" value="<?php echo esc_attr( $phonenumber ); ?>" class="input-text" />
</p>
</fieldset>
<?php
}
|
改写一下前面保存字段的代码,增加一行保存电话号码
1 2 3 4 5 |
add_action( \'woocommerce_save_account_details\', \'brain1981_woocommerce_save_account_details\' );
function brain1981_woocommerce_save_account_details( $user_id ) {
update_user_meta( $user_id, \'nickname\', $_POST[ \'account_nickname\' ] );
update_user_meta( $user_id, \'phonenumber\', htmlentities( $_POST[ \'phonenumber\' ] ) );//新增的这行
}
|
这就基本完成了,不过我想把新增的电话号码和前面的nickname做为必填字段,而且还要验证一下手机号格式,用这个钩子woocommerce_save_account_details_errors可以方便地添加字段验证,代码:
1 2 3 4 5 6 7 8 9 10 11 |
add_action(\'woocommerce_save_account_details_errors\', \'my_custom_checkout_field_process\', 10, 1);
function my_custom_checkout_field_process($args) {
if ( ! $_POST[\'nickname\'] ){
$args->add( \'error\', \'请填写姓名\',\'\');
}
if ( ! $_POST[\'phonenumber\'] ){
$args->add( \'error\', \'请填写手机号\',\'\');
}else if(!preg_match("/^1[34578]{1}\d{9}$/",$_POST[\'phonenumber\']) ){
$args->add( \'error\', \'请填写正确的手机号\',\'\');
}
}
|
这样就算完成了,若有其他修改需求,都可以举一反三。下次有空我再总结一下如何修改账户地址和结帐页面的表单项。