七牛云是国内领先的企业级云服务商,致力于打造以数据为核心的场景化 PaaS 服务。围绕富媒体场景,七牛提供对象存储,融合CDN加速,直播云,内容反垃圾等服务,小熊尝试放一些东西在上面分享到网站,发现还是不错的,推荐大家注册一个玩玩。
注册请点击进入 点击进入七牛云的官方网站 使用小熊的这个注册链接,可以给小熊带来5G的流量,感谢
这个不是简单的一个云盘,这个可以支持对象存储,小熊现在就把一些视频传在了这上面,不用费劲折腾传优酷了。小熊去年就注册了,一直感觉没用多少用,这几天折腾下来,发现还是真的好用。

WordPress七牛镜像存储插件已经被WordPress官方收录,可以直接在wp-admin后台/插件/安装插件,在搜索框里输入:wpjam,就可以有WPJAM Basic插件了,这个插件里面包括了七牛镜像存储WordPress插件,也就是说只装wpjam就可以了,不用再单独下载别的了,注意,这是小熊实测出来的。
以下是小熊转自网络:WordPress七牛镜像存储插件使用教程
安装之后通过微信扫码,激活插件,就可以正式使用了。
七牛云存储插件有5个功能模块:七牛设置/本地设置/缩略图设置/远程图片设置/水印设置;
比较重要的是:七牛设置/本地设置
在设置这两个之前,先到七牛云存储网站注册:注册联接(使用小熊的注册链接,可以给小熊带来5G的流量,感谢。)
注册成功之后,马上充值10元,只要充值10元即可,因为只有充值10元的用户,才可以使用 对象存储的域名绑定功能。
接下来开始详细的使用教程:
1,点击 对象存储:

2,点击 新建存储空间:

存储空间名称:这个可以自定义,比如imgs,cdns,pics等;
存储区域:有四个区域可以选择,因为只有备案的域名才可以绑定到七牛,所以,这里尽量选择离自己主机机房所在的区域,如果不知道自己的国内主机在哪里,可以咨询主机提供商;
访问控制:这里都可以的。
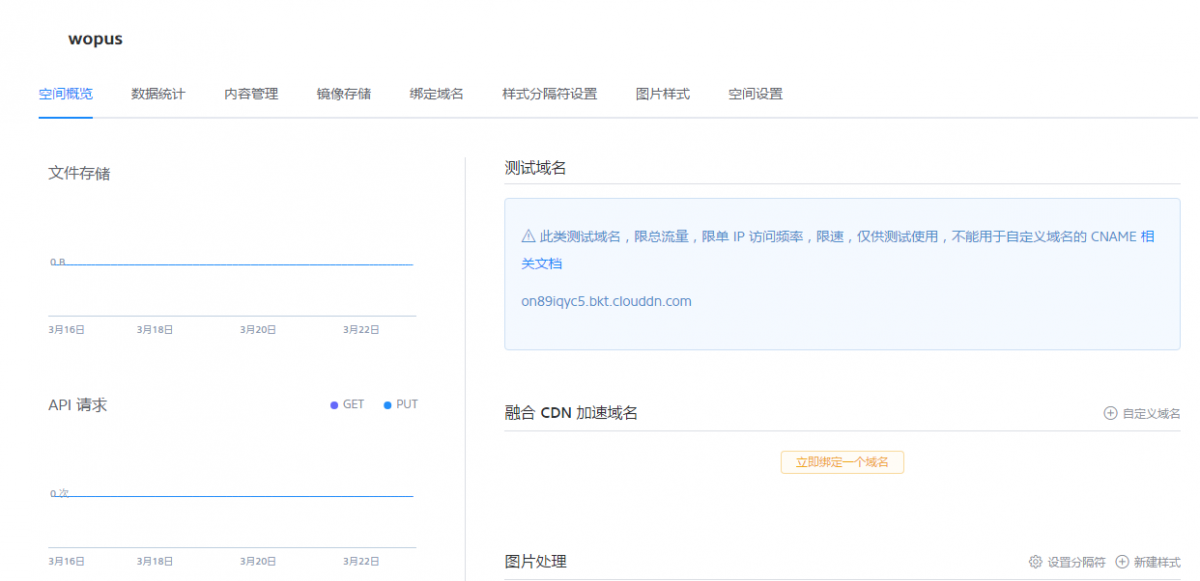
创建完成之后,就到这里了:

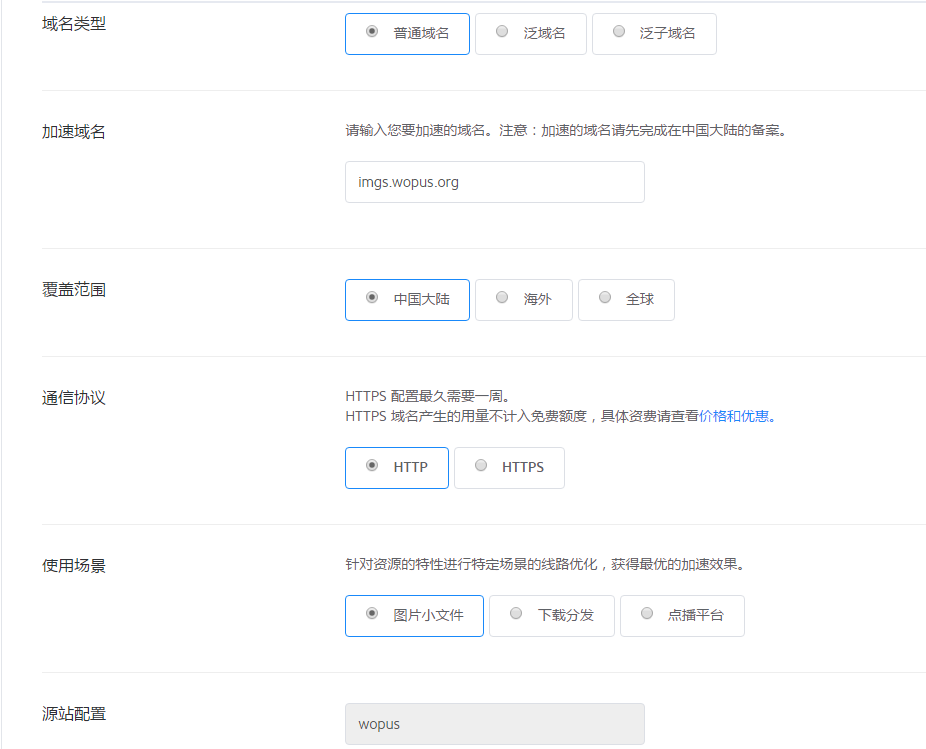
3,点击 绑定域名–新建加速域名:

加速域名:这里可以是网站域名的二级域名,也可以是新的顶级域名,都可以的;
使用场景:因为我们要存储JS,CSS和图片文件,所以选择:图片小文件 即可;
最后点击创建。
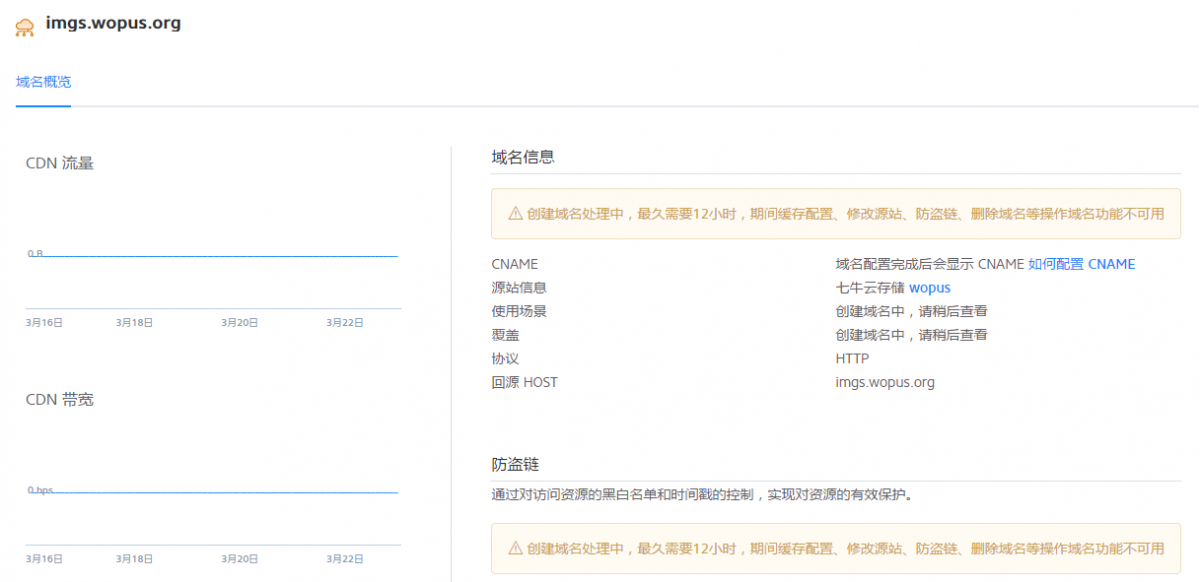
4,等待生成cname的七牛二级域名:

域名信息:七牛会生成一个用于cname解析的二级域名,但需要一些时间,不用一个小时,基本30分钟就足够了,生成了七牛的二级域名之后,到域名管理的地方,去解析一个cname就行,解析一般2个小时就会生效;
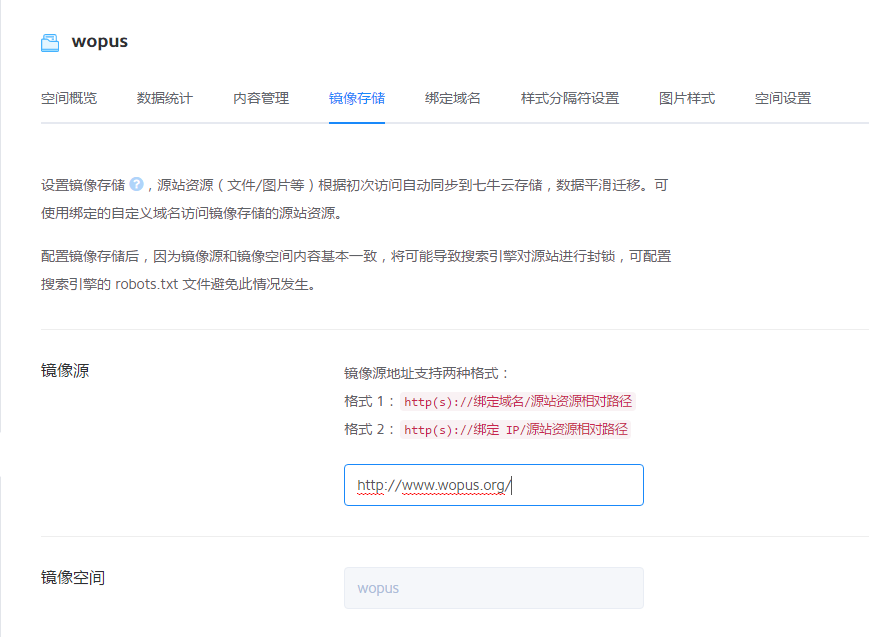
5,设置 镜像存储:

这里很重要,如果您设置好之后数据没有同步,基本上就是这里没有设置好;如果你的网站是:http://blog.wopus.org的,就写这个,如果是http://www.wopus.org/blog/ ,就写这个,总之一条原则是:程序所在的访问目录地址,就是正确的地址,到这里,在七牛的设置就完成了。
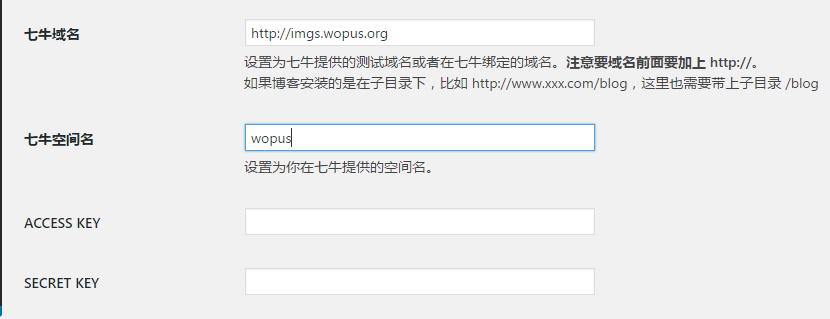
6,返回网站的 wp-admin/七牛镜像存储 继续设置:

如果你有多个七牛存储空间,也创建了多个绑定的域名,这里就要注意,一定不要设置错了。
ACCESS KEY和SECRET KEY在右上角的 个人面板/密钥管理 里插件,然后分别复制过来,最后点击 保存更改就行。
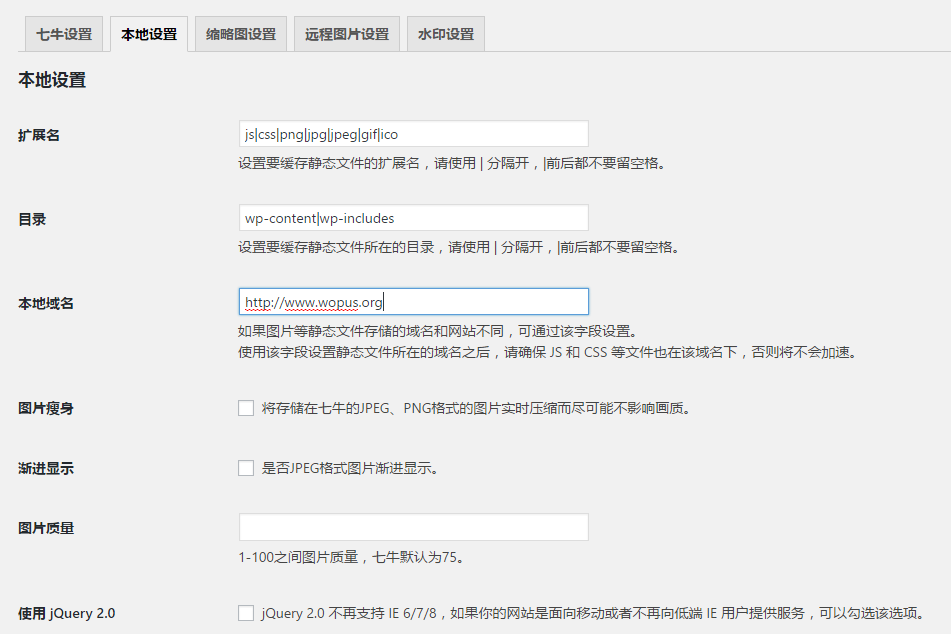
7,本地设置:

扩展名:这是想要镜像到七牛的内容,一般都是网站的JS,CSS和图片,这里需要注意一点,有些功能比较复杂的主题,使用了大量的JS代码,如果镜像到七牛之后,可能会造成主题的一些功能失效,如果这样,可以选择不同步JS。如果开始不知道,已经镜像到七牛之后,到七牛镜像存储里删除.JS后缀的所有文件即可。
目录:默认是WordPress的两个目录,这里没什么需要修改的;
本地域名:就是你的网站地址;
图片瘦身:这个可以尽可能的利用七牛的存储空间,虽然免费的有10G,但是如果图片很多使用这个功能,可以尽可能的多镜像一些图片到七牛;
渐进显示:这个是当前主流的一种图片显示访问,这样做的目的是网站打开的速度会快一些,节省七牛的宽带资源,如果图片存储在本地,那可以节省主机的宽带资源,如果图片量很大,这样可以节省很多的宽带资源,让网站打开的速度快很多;
图片质量:按照默认的即可;
使用 jQuery 2.0:是否勾选看个人;
设置完之后,点击保存设置,这时候回到七牛,看创建的存储空间/内容管理,已经可以看到需要同步的扩展名文件已经开始逐渐同步到七牛的空间里;
这个需要一些时间,服务器的网络质量和宽带大小会影响这个,所以不要着急;但最迟一天应该会同步完成。
这时候你打开自己的网站,鼠标查看图片,点击 复制图片地址,然后粘贴到浏览器的地址栏里,这样可以看到,图片的地址,已经是以:http://imgs.wopus.org/开头的地址了。
如果你有很多网站,可以在七牛里创建对应的存储空间,绑定对应的二级域名,然后每个都安装七牛镜像存储插件,这样可以给这些网站使用七牛云存储的功能。
到这里,WordPress七牛镜像存储插件的使用教程,就写完了
总结:
WordPress网站使用七牛镜像存储的好处显而易见:
1,减少主机的资源使用:如果把JS,CSS,图片都使用七牛的,这些资源的请求会占用七牛的资源,而不会消耗服务器的资源使用;
2,减少主机的宽带使用:JS,CSS,图片都是很消耗流量的资源,镜像到七牛之后,会让主机的宽带使用减少大半甚至更多;
3,提高网站的访问速度:只要你主机所在的机房,到七牛的存储空间所在的机房速度不是特别慢,那么你网站的速度打开会提高很多,因为网站慢,主要就是图片载入速度,JS,CSS载入慢,这些不占用主机的宽带之后,网站的速度就快了。