Favicon 图标指的是一个网站的标示图片,通常会显示在浏览器网页标题的开头和书签里,类似于 APP 的图标。Favicon 图标是一个网站的重要标示,可以帮助用户识别出你的网站。
Favicon 原本是一个 16×16 像素的正方形图片,但是由于 Retina 屏幕的大量出现,现在一般使用一张 32×32 像素的图片来保证显示效果。
如何给网站添加 Favicon 图标
首先要使用 PS 或者一些生成软件来制作一个属于自己的 Favicon 图标,然后把它命名为 favicon.ico 上传到网站根目录即可,浏览器检测到图标文件的存在会自动使用。
在 WordPress 中设置 Favicon 图标
虽然在 WordPress 中也可以使用上边的方法为网站添加 Favicon 图标,但是我并不推荐,因为 WordPress 提供了一种更为简便的方法。
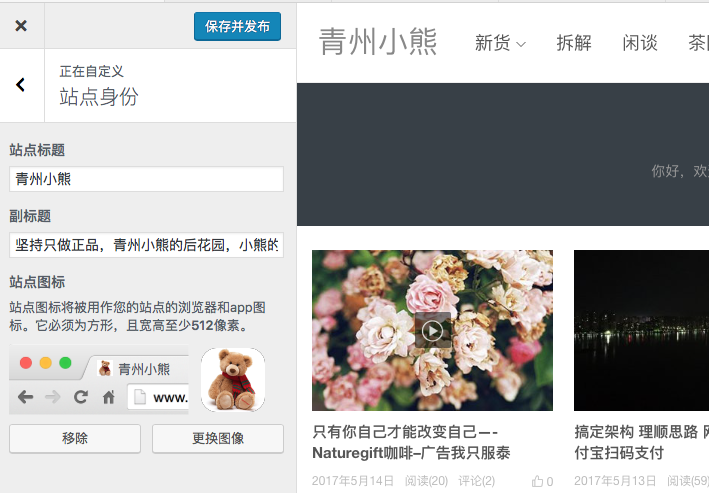
进入后台的“外观”→“自定义”,打开左侧的“站点身份”栏目,可以看到“站点图标”选项,在这里点击“选择文件”即可上传制作好的图标:

(这里的图片应该尽量选择 512×512 像素,因为还会有别的用处,详见下文)。
选择好图片之后开始进行裁剪,在左边选出图片中想作为图标的那一部分,然后在右边预览好效果之后就可以点击“裁剪图像”了:
在这之后,WordPress 会自动根据需要把图片裁剪成几份,然后保存下来,裁剪可能会比较慢,需要耐心等待。
裁剪好之后点击“保存并发布”,就完成了设置:

去前台刷新一下页面,是不是图标已经出来了呢?
APP 图标
在这里上传的图片同样会被用作 APP 图标。在 iOS 系统的 Safari 中,使用添加到主屏幕功能将网站添加到主屏幕上,你会发现这个 “APP” 的图标就是刚刚你设置的那个。





















USB转RS232串口转接线-DB9针公对母连接线转换器-COM口红色ZE533C-DB9公头-RS232串口线-1.8M.jpg)
